Best News Website Design
परिचय
आज के डिजिटल युग में, जब पाठक तेजी से समाचार प्राप्त करना चाहते हैं, तब एक आकर्षक और उपयोगकर्ता-अनुकूल न्यूज़ वेबसाइट डिज़ाइन होना अत्यंत आवश्यक है। Best News Website Design न केवल आपके ब्रांड की छवि को स्थापित करता है, बल्कि यह आपके पाठकों को उत्कृष्ट यूज़र एक्सपीरियंस भी प्रदान करता है। इस ब्लॉग पोस्ट में हम विस्तार से चर्चा करेंगे कि कैसे आप एक बेहतरीन न्यूज़ वेबसाइट डिज़ाइन तैयार कर सकते हैं, जो SEO‑अनुकूल हो, तेज़ लोड हो, और आपके पाठकों को आकर्षित करे।
डिज़ाइन के मुख्य तत्व
1. यूज़र फ्रेंडली लेआउट
- स्पष्ट नेविगेशन: एक सरल और सुसंगत मेन्यू संरचना सुनिश्चित करती है कि पाठक आसानी से विभिन्न सेक्शन्स (हेडलाइन, मुख्य समाचार, वीडियो, ब्लॉग, विज्ञापन) तक पहुँच सकें।
- फ्लुइड ग्रिड सिस्टम: यह आपके कंटेंट को अलग-अलग स्क्रीन साइज़ पर सही तरीके से प्रदर्शित करने में मदद करता है।
- फोकस्ड हेडलाइन सेक्शन: प्रमुख समाचारों को आकर्षक स्लाइडर या बैनर में प्रस्तुत करें।
2. आकर्षक विजुअल्स और मल्टीमीडिया
- हाई-रेज़ोल्यूशन इमेजेस: उच्च गुणवत्ता वाली इमेजेस का उपयोग करें ताकि वेबसाइट विज़िटर पर गहरा प्रभाव छोड़ सके।
- इंटरेक्टिव वीडियो और स्लाइडर्स: जैसे शॉर्टकोड का उपयोग करके इंटरएक्टिव फीचर्स जोड़ें।
- मल्टीमीडिया एकीकरण: वीडियो, इन्फोग्राफिक्स, और गैलरीज से कंटेंट को और रोचक बनाएं।
3. SEO-अनुकूल डिजाइन
- कीवर्ड इंटीग्रेशन: अपनी सामग्री में नैचुरल रूप से best news website design, responsive news portal design, आदि जैसे SEO‑किवर्ड्स का उपयोग करें।
- मेटा टैग्स और हेडिंग्स: प्रत्येक पेज पर उपयुक्त मेटा विवरण और हेडिंग टैग्स (H1, H2, H3) शामिल करें।
- स्पीड ऑप्टिमाइज़ेशन: कैशिंग, इमेज ऑप्टिमाइजेशन, और मिनिफिकेशन तकनीकों का उपयोग करें।
निर्माण की प्रक्रिया
चरण 1: योजना और रिसर्च
- लक्ष्य निर्धारण: अपने न्यूज़ वेबसाइट के लक्षित दर्शकों, सामग्री श्रेणियों, और प्रतियोगिता का विश्लेषण करें।
- डिज़ाइन इनपुट: उपयोगकर्ता अनुभव (UX) के लिए आवश्यक फीचर्स और एलिमेंट्स निर्धारित करें।
चरण 2: प्रोटोटाइपिंग और डिज़ाइन
- वायरफ़्रेमिंग: कागज़ पर या डिज़ाइन टूल (Adobe XD, Figma) का उपयोग करके वायरफ़्रेम तैयार करें।
- डिज़ाइन टूल्स: स्केच, Adobe XD, और Figma में उच्च गुणवत्ता का प्रोटोटाइप विकसित करें।
- यूज़र फीडबैक: प्रारंभिक डिज़ाइन पर फीडबैक प्राप्त करें और सुधार करें।
चरण 3: विकास और कोडिंग
- HTML/CSS/JS: आधुनिक HTML5, CSS3, और JavaScript तकनीकों का उपयोग करके वेबसाइट विकसित करें।
- CMS Integration: WordPress या अन्य CMS का उपयोग करके साइट को आसानी से मैनेज किया जा सके।
- प्लगइन सपोर्ट: SEO, कैशिंग, और सुरक्षा प्लगइन्स का सही एकीकरण करें।
चरण 4: परीक्षण और लॉन्च
- क्रॉस-ब्राउज़र टेस्टिंग: सुनिश्चित करें कि वेबसाइट सभी प्रमुख ब्राउज़रों पर सही ढंग से काम करती है।
- मोबाइल रेस्पॉन्सिव टेस्टिंग: विभिन्न डिवाइस पर वेबसाइट की कार्यक्षमता की जांच करें।
- स्पीड और सुरक्षा: वेबसाइट की स्पीड, SSL, और अन्य सुरक्षा उपायों की समीक्षा करें।
चरण 5: पोस्ट-लॉन्च रणनीतियाँ
- नियमित कंटेंट अपडेट: उच्च गुणवत्ता की सामग्री के नियमित प्रकाशन से यूज़र सहभागिता बढ़ाएं।
- सोशल मीडिया और ईमेल मार्केटिंग: फेसबुक, ट्विटर, और न्यूज़लेटर्स के माध्यम से ट्रैफिक बढ़ाएँ।
- एनालिटिक्स: Google Analytics से यूज़र बिहेवियर और SEO प्रदर्शन की समीक्षा करें।
निष्कर्ष एवं कॉल-टू-एक्शन
For assistance, call +91 8809 666 000 or email info@newsmediaportal.com.
अपने न्यूज़ वेबसाइट को नए आयाम देने के लिए हमारी Best News Website Design सेवाओं का लाभ उठाएँ। यदि आप एक आकर्षक, SEO‑अनुकूल, और उपयोगकर्ता-मित्र वेबसाइट चाहते हैं, तो आज ही News Media Porta से संपर्क करें।
News Media Porta
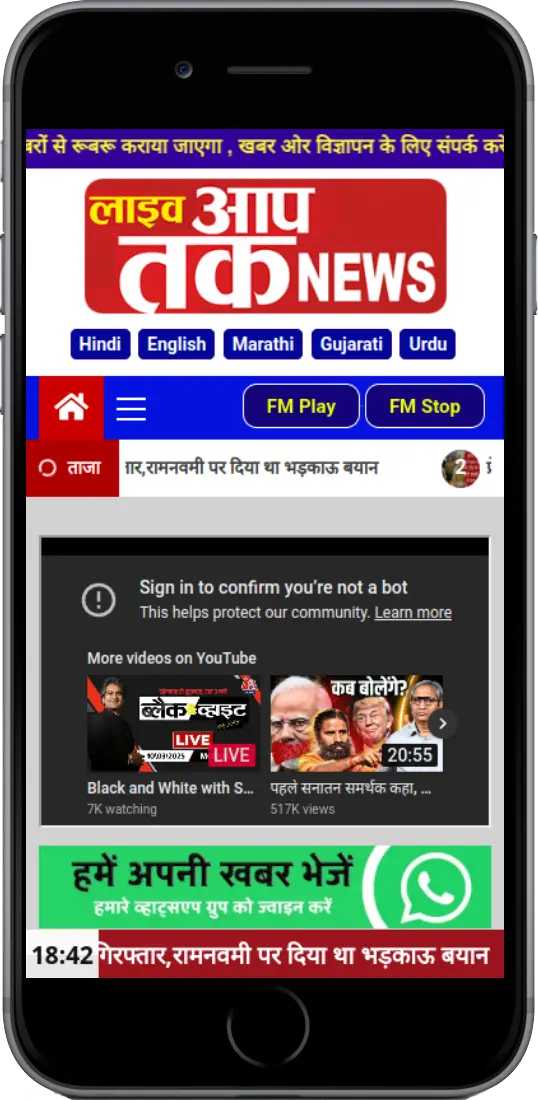
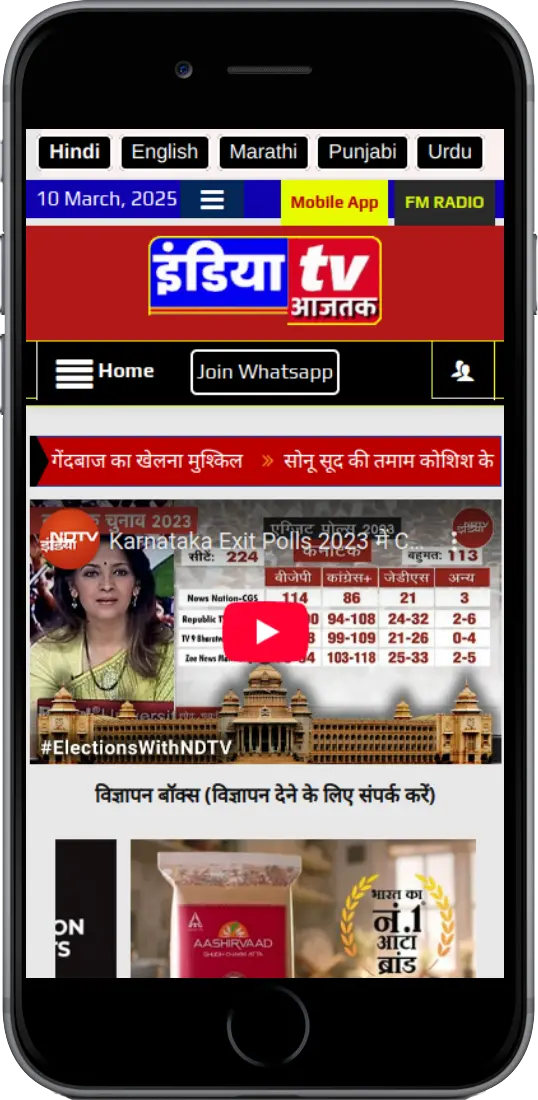
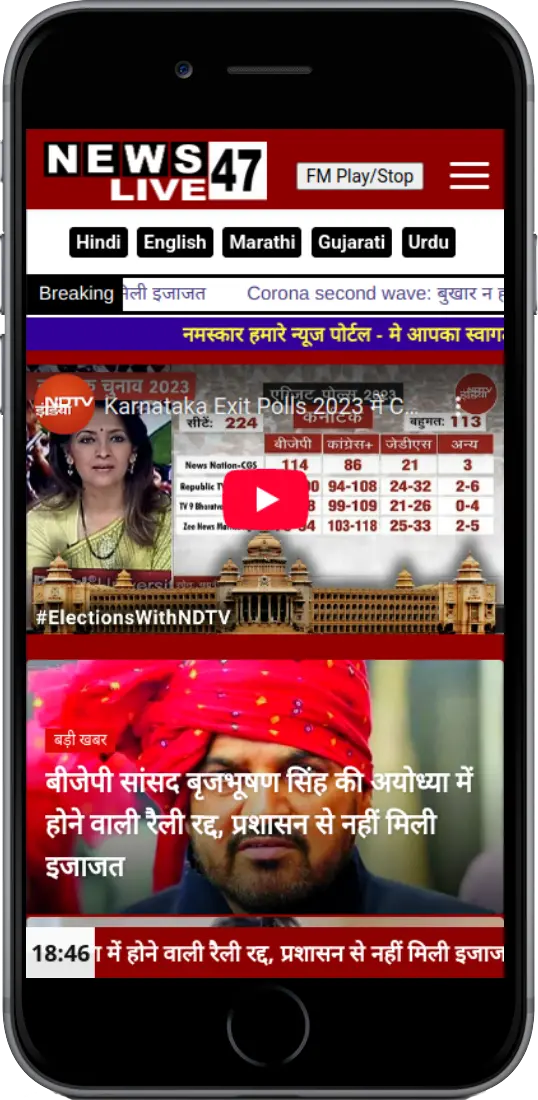
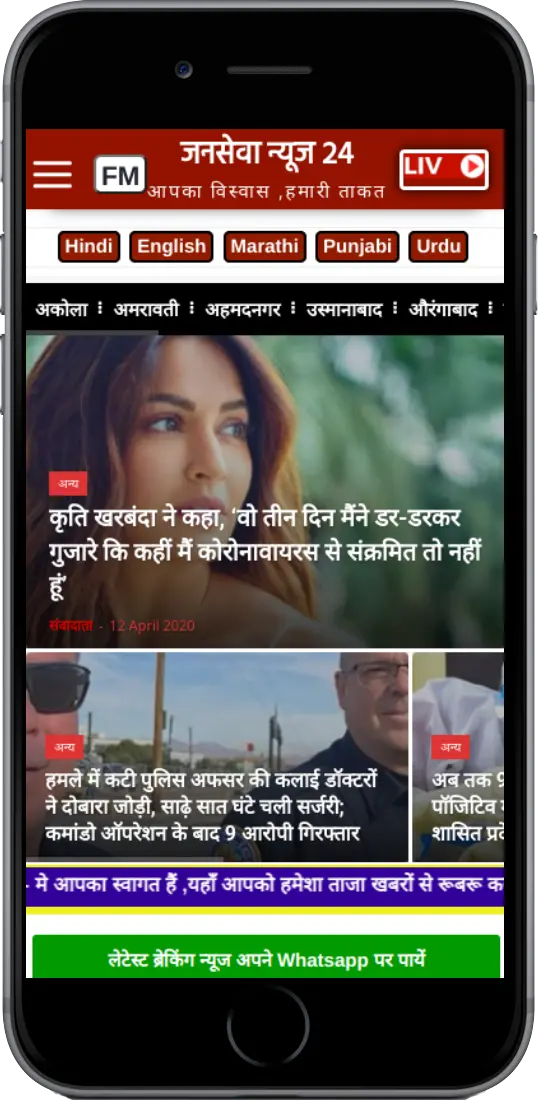
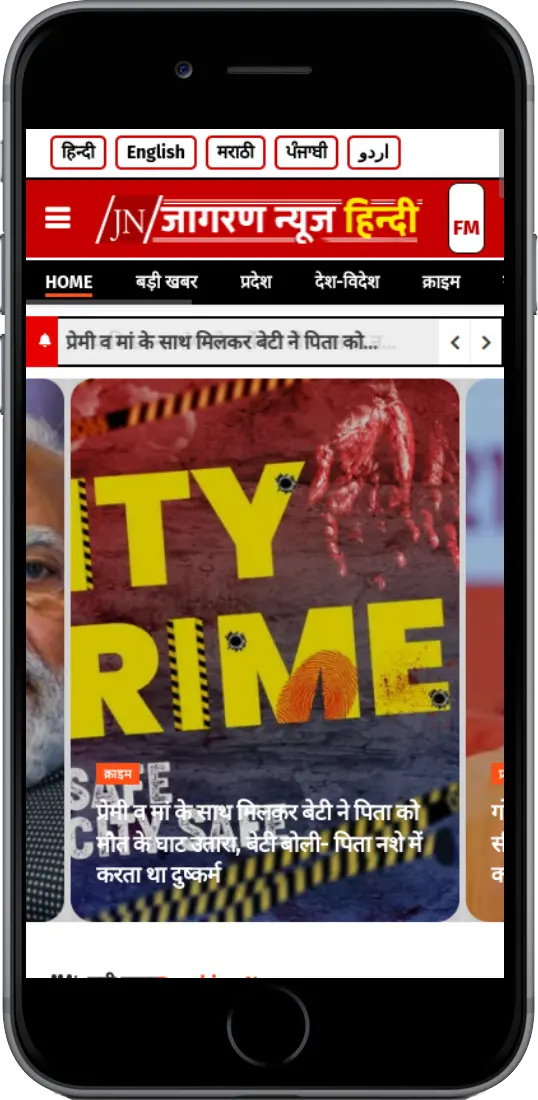
News Portal Website Design Demo








समय पर डिलीवरी और बेहतरीन तकनीकी समाधान – मेरे न्यूज़ पोर्टल के लिए यह सेवा एक दम परफेक्ट रही
वेबसाइट के हर पहलू का ध्यान रखते हुए इस टीम ने मेरे न्यूज़ पोर्टल के लिए जो डिज़ाइन तैयार किया, वो सिर्फ खूबसूरती ही नहीं, बल्कि कार्यक्षमता में भी बेहतरीन है।
मेरी न्यूज़ पोर्टल वेबसाइट को नया आयाम दिया है। वेबसाइट का लेआउट और इंटरफेस अत्यंत आकर्षक व उत्तरदायी है, जिससे हर यूज़र को आसानी से नेविगेट करने में मदद मिलती है। उनकी प्रोफेशनलिज़्म और समयबद्ध सेवा से मैं पूरी तरह संतुष्ट हूँ
Working with this team was a game changer for my business. They not only met my design expectations but surpassed them, ensuring that every component of my news portal is both visually appealing and highly efficient!
मैंने अपनी न्यूज़ पोर्टल वेबसाइट के लिए इस टीम की सेवा ली और उनका काम अत्यंत प्रशंसनीय रहा। उन्होंने मेरी सभी अपेक्षाओं को पार करते हुए वेबसाइट का डिज़ाइन तैयार किया, जिसमें हर छोटे से छोटे विवरण का खास ध्यान रखा गया। उपयोगकर्ता अनुभव बेहतरीन है और हर विज़िटर को आसानी से जानकारी मिलती है
मेरी सभी जरूरतों के अनुसार वेबसाइट को अनुकूलित करते हुए इस टीम ने जिस तरह से नया डिज़ाइन प्रस्तुत किया, वह काबिल-ए-तारीफ है। हर पहलू – चाहे वो नेविगेशन हो या कंटेंट की प्रस्तुति – में प्रोफेशनल टच साफ़ झलकता है, जिससे मेरे पोर्टल की विश्वसनीयता में काफी वृद्धि हुई है!
मेरी न्यूज़ पोर्टल वेबसाइट के लिए डिज़ाइन की गई वेबसाइट में हर एलिमेंट में रचनात्मकता की झलक दिखती है। टीम ने यूज़र इंटरफेस, फास्ट लोडिंग और आधुनिक लेआउट को ध्यान में रखते हुए ऐसा डिज़ाइन तैयार किया कि मेरे सभी क्लाइंट्स और पाठकों का अनुभव बेहतरीन हो गया.
मेरी आवश्यकताओं के अनुसार पूरी वेबसाइट को अनुकूलित करते हुए इस टीम ने एक अद्भुत यूज़र फ्रेंडली इंटरफेस तैयार किया – संतुष्टि से भरपूर अनुभव।
Content ko padhke meri saari doubts clear ho gayi. Thank you for such an amazing article.
मैं इस टीम के काम से अत्यंत प्रभावित हूँ। उन्होंने मेरी न्यूज़ पोर्टल के लिए जिस तरह से डिजाइन और टेक्निकल एलीमेंट्स को जोड़कर एक बेहतरीन वेबसाइट बनाई, उससे मेरे व्यापार की ब्रांड वैल्यू में वृद्धि हुई है। हर विजिटर को एक उत्कृष्ट अनुभव मिल रहा है, जो मुझे काफी संतुष्टि देता है.